sebelumnya kita sudah membahas pengenalan singkat apa itu bootstrap, bagaimana cara mendapatkannya dan sudah dijelaskan juga kenapa sih kita pilih bootstrap. jika teman-teman yang belum membacanya bisa klik disini "01 Pengenalan Bootstrap 3".
jika mau bilang jujur, selama membuat aplikasi web, saya sangat terbantu dengan adanya bootstrap. kenapa? karena banyak fitur-fitur yang dapat mempersingkat waktu saya dalam melakukan koding, terutama bagian desain. seperti contoh jika saya gunakan bootstrap, saya tidak terlalu pusing harus membuat script css agar website yang dibangun nantinya menjadi website respinsive dengan kata lain website bisa menyesuaikan dengan perangkat yang kita gunakan.
trus ada lagi buat tombol-tombol berwarna merah, hijau, biru tanpa harus capek-capek buat satu per satu tombol. dan masih banyak yang lainnya. nanti kita bahas 1 per 1 fitur-fitur apa aja yang ada di bootstrap yang membuat website kita menjadi tambah cantik.
oya untuk saat ini bootstrap sudah keluar versi 4, namun untuk kali ini yang kita bahas baru bootstrap versi 3. dilain waktu kita akan membahas bootstrap versi 4.
ok, kita persiapkan bahan-bahannya. sebelumnya kita sudah mendownload bootstrap dari situs resminya di http://getbootstrap.com. jika kita lihat satu per satu isi foldernya kurang lebih seperti daftar di bawah ini.

Membuat Folder Project
selanjutnya buat folder project pada htdocs yang ada pada webserver XAMPP, untuk saat ini saya menggunakan XAMPP, jika teman-teman menggunakan webserver yang lain tidak masalah, yang penting project diletakkan di folder yang benar. umumnya folder project diletakkan di dalam folder htdocs namun jika teman-teman menggunakan WAMP folder diletakkan pada folder WWW. untuk teman-teman yang belum mengerti cara instalasi XAMPP, silahkan buka tautan ini "Cara Instalasi XAMPP"
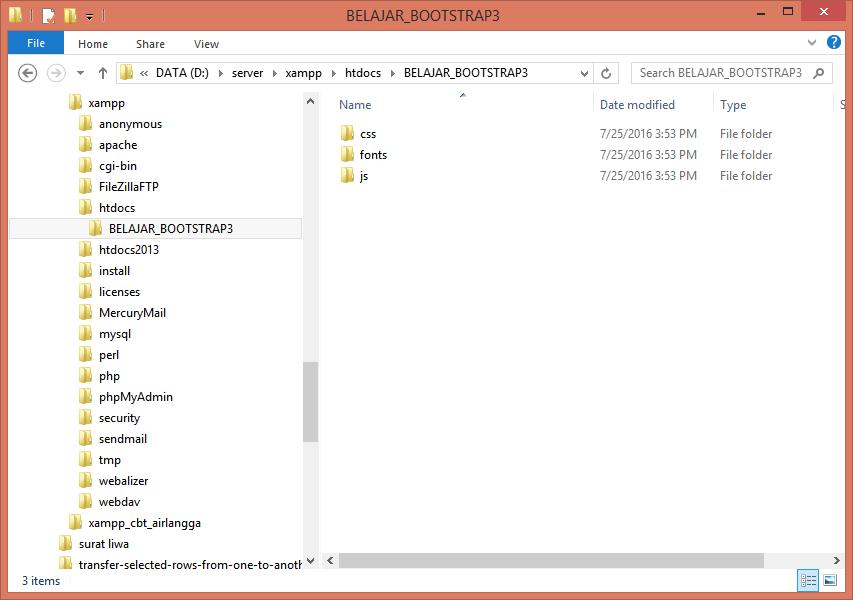
jika webserver sudah siap, silahkan buat folder "BELAJAR_BOOTSTRAP3" pada folder htdocs. jika sudah selanjutnya copy folder CSS, JS dan FONTS yang ada pada foldet bootstrap yang sebelumnya sudah teman-teman download dan extrak. jika sudah Paste ke dalam folder BELAJAR_BOOTSTRAP3.
Hasil seperti gambar dibawah ini

Selanjutnya silahkan buka Text Editor dan buat file "index.html". ada banyak text editor yang bisa digunakan seperti Adobe Dreamweaver, Sublime Text, Brackets, Atom, Notepad ++, Notepad, PHPStorm, dan masih banyak yang lain. untuk saat ini saya menggunakan Adobe Dreamweaver. silahkan teman-teman tulis kode HTML seperti baris code di bawah ini
<html>
<head>
<meta charset="utf-8">
<title>Belajar BootStrap</title>
</head>
<body>
</body>
</html>
jika sudah silahkan anda sisipkan baris ini setelah tag <head>
<!-- Baris ini adalah baris Responsive --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Baris Ini untuk mengambil Perintah CSS pada bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet">setelah ditambahkan struktur html menjadi seperti ini
<html> <head> <meta charset="utf-8"> <!-- Baris ini adalah baris Responsive --> <meta name="viewport" content="width=device-width, initial-scale=1">untuk saat ini jika script diatas dijalankan, maka belum menampilkan hasil apa-apa, karena memang yang baru kita tuliskan hanya struktur dasarnya saja. untuk mendapatkan hasil yang dapat ditampilkan di layar, maka anda harus menuliskan sesuatu diantara tag <body> dan </body>.
<!-- Baris Ini untuk mengambil Perintah CSS pada bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <title>Belajar BootStrap</title> </head>
<body>
</body> </html>
sekarang tambahkan perintah dibawah ini diantara tag <body> dan </body>.
<!-- Baris Text Pertama --> <h3>Heading diluar Container</h3> Tampilkan Text 1 diluar Container<br> <!-- Baris Text Ke 2 --> <div class="container"> <h3>Heading di dalam Container</h3> Tampilkan Text di Dalam Container </div> <!-- Baris Text Ke 3 --> <div class="container-fluid"> <h3>Heading di dalam Container-fluid</h3> Tampilkan Text di dalam Container-Fluid </div>
Jalankan File HTML
jika sudah, silahkan save file tersebut dan jalankan melalui browser. dengan mengetikkan alamat http://localhost/BELAJAR_BOOTSTRAP3/
Localhost adalah Local Server teman-teman, karena kita menggunakan webserver lokal seperti Xampp,dll maka alamat localnya adalah localhost
BELAJAR_BOOTSTRAP3 adalah nama folder yang teman-teman buat di folder htdocs sebelumnya.
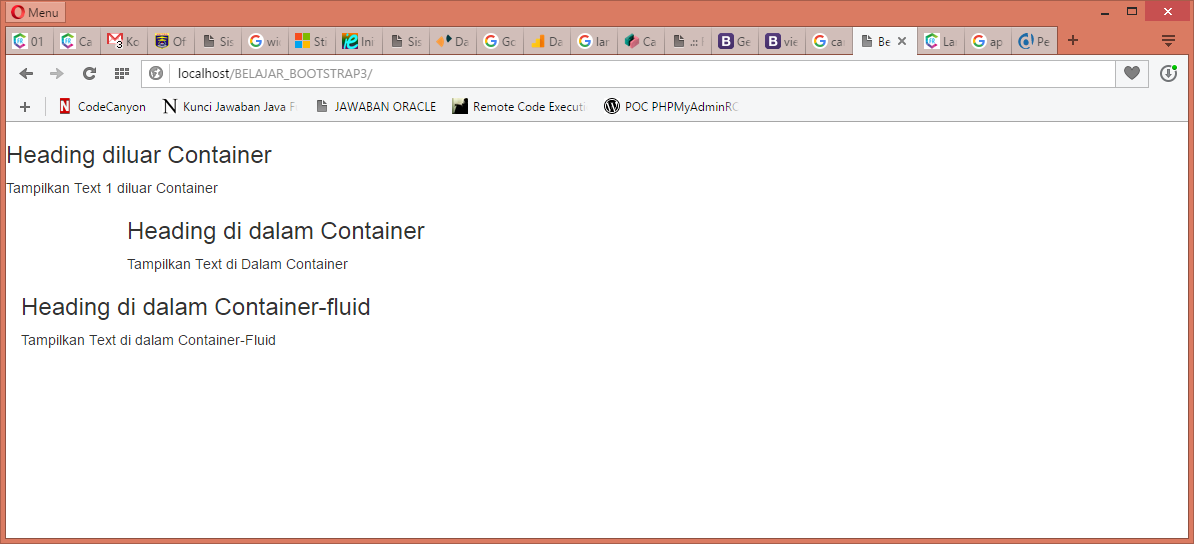
jika dijalankan maka hasilnya seperti gambar dibawah ini

setelah dijalankan mungkin yang jadi pertanyaan 3 perintah diatas kenapa hasilnya berbeda ?
ya perintah pertama kita menuliskan Tag HTML tanpa format Bootstrap. selanjutnya perintah yang ke 2 menggunakan Tag <div> dan ditambahkan atribut class="container" dan yang ke 3 menggunakan Tag <div> juga tetapi menggunakan Atribut class="container-fluid".
Trus apa bedanya antara Container dan Container Fluid?
container biasanya digunakan untuk batas standar website. biar website yang kita buat ga keliatan terlalu besar dan ga terlalu kecil juga. apa lagi jika ukuran website sudah dipaten, misalkan website kita sudah diatur dengan ukuran lebar menjadi 800pixel. mungkin pada saat kita gunakan layar monitor dengan ukuran resolusi 1024x768 pixel maka website kita terlihat bagus karna memang pas. namun bagaimana jika ternyata pengunjung website kita menggunakan resolusi layar 1366x768 maka website nantinya terlihat sedikit lebih kecil. dan apa lagi kita gunakan layar diatas 1200pixel, pasti jadi keliatan kecil banget. namun dengan adanya container yang sudah dibuat oleh bootstrap, masalh tersebut sudah diatur oleh bootstrap, bootstrap akan otomatis mengubah ukuran layar website sesuai dengan layar monitor yang digunakan oleh pengguna. perbedaan singkat antara CoOntainer dan container-fluid bisa dibaca dibawah ini.
jika kita gunakan Container. website akan dibuat ke dalam posisi tengah dan ukuran website akan diatur sesuai dengan ukuran layar, misal kita gunakan ukuran layar minimal tinggi 768pixel maka lebar website akan diatur menjadi 750px. jika kita gunakan layar minimal tinggi 992px maka ukuran lebar website akan ditampilkan menjadi 970px dan jika tinggi layar monitor kita minimal 1200px maka ukuran lebar website menjadi 1170px.
sedangkan untuk container-fluid ukuran lebar website menjadi 100% namun jarak padding kiri menjadi 15px dan Jarak Padding kanan 15px;


 Hari ini
Hari ini
 Kemarin
Kemarin
 Bulan ini
Bulan ini
 Tahun ini
Tahun ini
 Total
Total
 Hits Count
Hits Count

0 Komentar