AJAX adalah suatu teknik untuk membuat aplikasi web kita menjadi interactive dan attractive, jadi AJAX bukanlah suatu bahasa pemrograman. Btw AJAX itu kependekan dari Asynchrounous JavaScript and XML.
Lalu bagai mana bisa lebih interactive dan attractive ?
Dengan AJAX, aplikasi web kita bisa langsung berkomunikasi dengan server untuk meminta sebuah data atau informasi tanpa aksi dari user. Jadi tanpa reload halaman atau klik tombol submit atau apapun, user dari aplikasi web bisa kita beri beragam informasi atau hal hal lain untuk memperindah aplikasi web kita.
Perlu di ingat bahwa ajax hidup berdasarkan web standard yang sudah ada seperti HTML, JavaScript dan web standard lainnya yang saya gak tau. Jadi ajax ini kemungkinan sudah didukung oleh banyak browser ternama di dunia internet, tapi masih ada kemungkinan ajax tidak jalan dibeberapa browser lawas atau yang bandel tidak mengikuti standard.
Btw detail spec saya:
1. Browser Firefox 2.0
2. Os Windows Vista
Rencananya kita akan membuat aplikasi kalkulator kuadrat, sesaat user memasukan sebuah angka maka sesaat itu juga aplikasi langsung mengembalikan nilai kuadratnya.
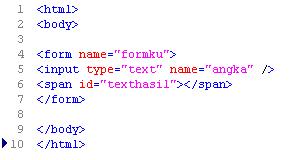
Pertama yang kita harus lakukan adalah membuat user interface aplikasi kita dulu. Rencananya di aplikasi kita ini akan ada sebuah inputan untuk meminta data dari user, yang nantinya langsung memberikan hasil secara tiba tiba.

Penjelasan :
adalah kode untuk membuat inputan
adalah tempat untuk mencetak hasil balasan dari server
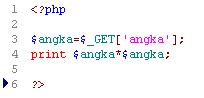
Kedua kita akan buat file php yang akan mengembalikan nilai kuadrat dari inputan user, kebetulan di computer saya hanya ada server php jadi saya menggunakan yang seadanya di computer saya. Untuk anda yang terbiasa atau mempunyai banyak pemrograman web lain selain php dipersilahkan mencoba sendiri.

Catatan : nama file php diatas saya namakan serv.php
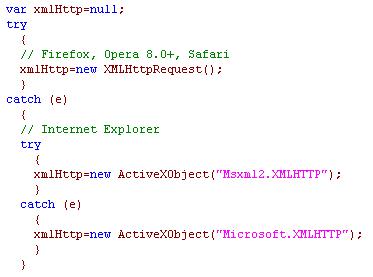
Ketiga kita akan membuat fungsi javascript yang menggunakan object HttpRequest disitulah ajax bermain. Versi lengkapnya

(klik untuk melihat lebih lengkap)
Penjelasan :
Var xmlHttp=new XMLHttpRequest();
membuat object HttpRequest yang akan dugunakan untuk mengirim data ke server, untuk membuat object tersebut bisa brbeda beda tergantung dari browsernya. Ada bagusnya kalian menlakukan check dan ricek dahulu browser apa yang di gunakan, atau gunakan script dibawah untuk menemukan objectr yang tepat untuk browser pengguna.

Catatan : saya mengkopi script diatas dari aplikasi saya yang sudah berjalan, seinget saya script itu juga saya copy dari suatu tempat, tapi sayangnya saya lupa. X)
var url="serv.php?angka="+angka;
Aplikasi php saya yang meminta inputan sau parameter, yaitu angka. Nantinya akan menggembalikan nilai kuadrat dari parameter yang dimasukan.
xmlHttp.onreadystatechange=function()
Disini akan menjalankan kode inline fungsi di bawahnya, yang akan merekam kondisi apa saja yang terjadi di saat aplikasi dijalankan, contoh aplikasi hanya merekam kondisi status readyState sama dengan 4.
xmlHttp.readyState==4
ini menyatakan aplikasi sukses mengembalikan nilai, dibawah adalah beberapa kondisi yang sering saya gunakan untuk aplikasi saya.
Status Keterangan
2 Request sudah dikirim
3 Request dalam proses
4 Request komplit
document.getElementById("texthasil").innerHTML=xmlHttp.responseText;
Kode ini menampilkan response dari server kedalam
Ha ha ha ha selesai juga baca tutorial saya yang membosankan :p , terimakasih sudah membaca dan jangan tulis komentar kalau ada saran kritik cercaan dan makian.


 Hari ini
Hari ini
 Kemarin
Kemarin
 Bulan ini
Bulan ini
 Tahun ini
Tahun ini
 Total
Total
 Hits Count
Hits Count

4 Komentar
asas
atha
sdsd
febrisetiawan_webcommunitydcc-bdl